블로그 구현하기 : 업데이트 내역 실시간으로 확인
Github Blog 포스트 작성시 유용하게 사용하는 기능을 소개하려고 한다. github.io 같은 경우에는 다른 블로그와 다르게 Github Push를 해야 서버에 반영되었을 당시 화면을 알 수 있다. 소개하려는 방법은 localhost에 올려 Push 했을때처럼 확인할 수 있는 방법이다.
개발환경 셋팅
jekyllrb
아래 홈페이지 접속
https://jekyllrb.com/docs/
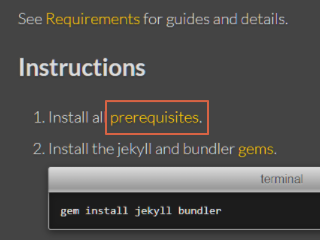
Prerequisites

Prerequisites 클릭
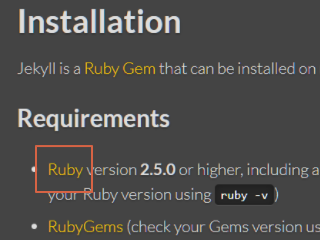
Ruby

Ruby 클릭
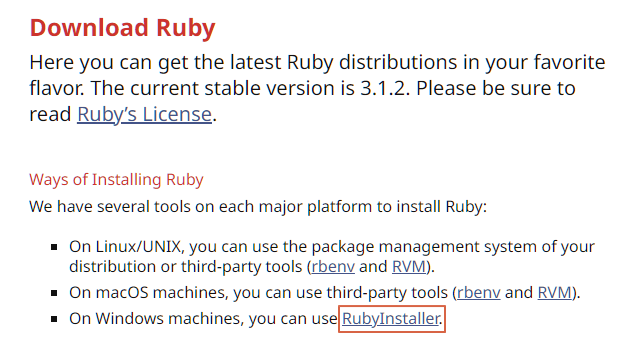
운영체제 선택

본인 시스템 운영체제에 맞게 선택
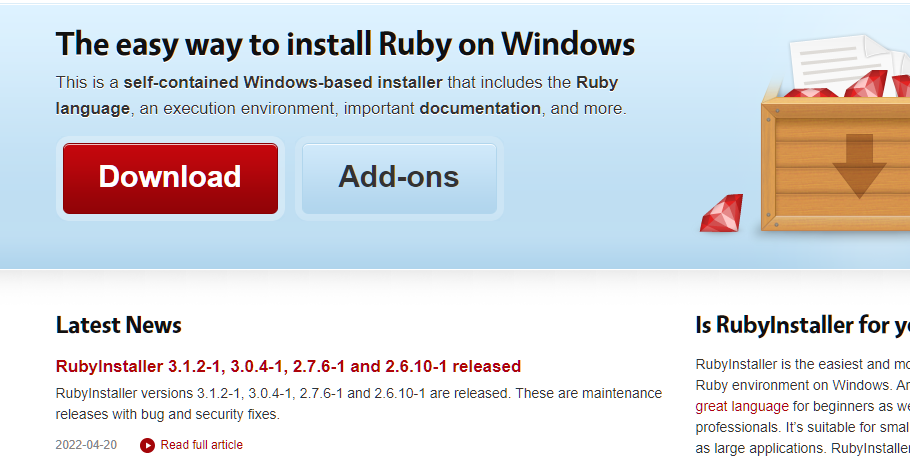
Download

Download 클릭
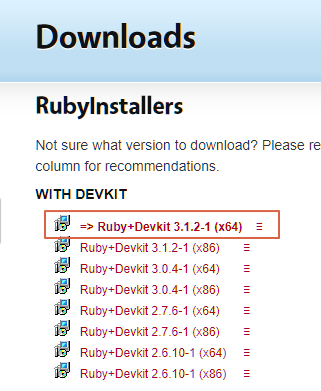
WITH DEVKIT

WITH DEVKIT 상단에 있는 설치 파일로 설치 진행
MSY32 and MINGW development toolchain

RuBy 설치 후 3. MSYS2 and MINGW development toolchain 설치 » 3 누르고 Enter
서버 셋팅
[Windows + r] -> cmd 창 실행
cmd 명령어-1
아래 명령어 순차적으로 입력
gem install jekyll
gem install bundler
cmd 경로 이동
github.io 설치된 파일 경로를 복사 후 cmd 창에서 경로 이동 실행
ex) cd github.io 경로 ex) cd C:\Users\seok\Desktop\your-account.github.io
cmd 명령어-2
bundle install
ERROR
[bundle install] 실행 시 -> cannot load such file - webrick (LoadError) 오류 발생시 아래 명렁어 입력
bundle add webrick
cmd 명령어-3
bundle exec jekyll serve
실행
웹 페이지 접속 후 아래 주소 입력하여 실행 확인
http://127.0.0.1:4000
Leave a comment